Cara Mengatur Template Blogger Kamera
Camera Blogger Template adalah tema blogger blogging yang berfokus pada fotografi dengan desain yang menarik dan fitur-fitur canggih. Ini Anda membangun blog untuk berbagi foto, gambar produk, spanduk dll. Ini termasuk slider yang dirancang dengan indah di bagian atas.
Anda dapat memeriksa demo langsung atau mengunduh template melalui tombol di bawah ini.
Top Navigation
Akses Layout blog Anda > klik ikon Edit pada widget Top Navigasi.
Social Top
Akses Layout blog Anda > klik ikon Edit pada widget Social Top.
Ikon Tersedia { facebook, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }
Akses Layout blog Anda > klik ikon Edit pada widget Menu Utama.
Home Link: Judul-teks Anda atau Ikon Judul Anda CONTOH: Home-icon atau Home-text
Normal Link : Features
Sub Link: _Sub Link 1.0 (sebelum link tambahkan "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (sebelum link tambahkan "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu
Main Slider
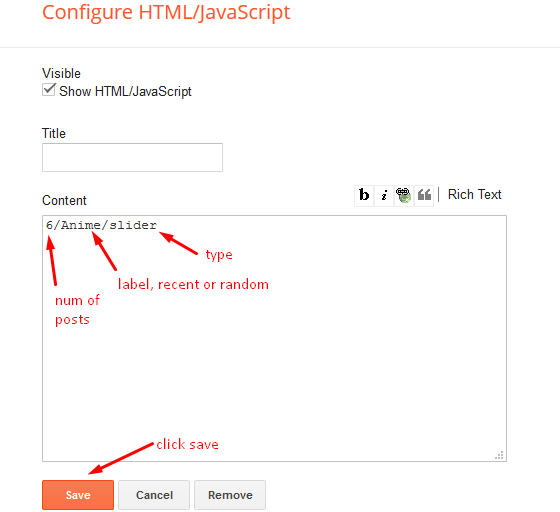
Akses Layout blog Anda > klik Add a Gadget > HTML/JavaScript pada bagian Main Slider, Anda harus menempatkan nama-nama berikut yang disorot dengan warna biru di bawah ini.
Shortcode: Number of Posts/Label, recent or random/slider
Contoh : 6/Anime/slider
Main Posts
Akses Layout blog Anda > klik Edit Ikon di > Main Posts/Blog Posts.
Post List Widget
Akses Layout blog Anda > klik Add a Gadget > HTML/JavaScript di bagian Sidebar atau Footer, Anda harus menempatkan nama-nama berikut yang disorot dengan warna biru di bawah ini.
Shortcode: Number of Posts/Label, recent or random/slider
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list
Social Widget (Sidebar)
Akses Layout blog Anda > klik ikon Edit pada widget Social Widget.
Ikon tersedia { facebook, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }
Post Layouts
Left Sidebar: Di dalam pos tambahkan teks left-sidebar dan tambahkan gaya Strikethrough
Full Width: Di dalam pos tambahkan teks full-width dan tambahkan gaya Strikethrough
Right Sidebar: Di dalam pos tambahkan tekt right-sidebar dan tambahkan gaya Strikethrough
Footer About & Logo Section (Image & Text)
Akses Layout blog Anda > klik ikon Edit > pada widget About Section.
Contoh :
Follow Us Widget (Footer)
Akses Layout blog Anda > klik ikon Edit pada widget Follow Us Widget.
Ikon tersedia { blogger, facebook, facebook-f, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, flipboard, reddit, whatsapp, messenger, snapchat, email, discord, share, external-link }
Theme Options
01 - Css Options
Akses Layout blog Anda > klik ikon Edit pada widget Opsi Css.
Boxed Version: pada New Site Name tambahkan boxedVersion, pada New Site URL tambahkan true atau false, setelah klik tombol simpan.
02 - Default Variables
Akses Layout blog Anda > klik ikon Edit pada widget Default Variables.
Post Per Page: pada New Site Name tambahkan postPerPage, pada New Site URL tambahkan jumlah hasil, itu harus sama dengan posting dari halaman rumah, setelah klik tombol simpan.
Comments System: pada New Site Name tambahkan commentsSystem, pada New Site URL tambahkan tipe sistem komentar {blogger, disqus, facebook atau hide}, setelah klik tombol simpan.
Disqus Shortname: pada New Site Name tambahkan disqusShortname, pada New Site URL tambahkan nama pendek sistem komentar disqus Anda, setelah klik tombol simpan.
Facebook Page Plugin
Akses Layout blog Anda > klik Add a Gadget > HTML/JavaScript di bagian Sidebar atau Footer, dan paste kode di bawah ini.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Catatan: Di Attribute data-href, ganti tautan per url halaman facebook Anda.
Menyesuaikan Template
Akses Tema blog Anda > klik tombol Sesuaikan.
Di sini Anda dapat mengubah latar belakang (versi kotak), dan menerapkan warna yang telah ditentukan sebelumnya
Mengklik Lanjutan Anda akan melihat opsi resmi untuk mengubah Warna Utama
 Reviewed by admin
on
3:49:00 AM
Rating:
Reviewed by admin
on
3:49:00 AM
Rating:


















No comments: