Cara Mengatur Template Blogger Soraedge
Soraedge Blogger Template adalah tema multi fungsi yang tampak berkelas dengan desain yang elegan dan tanpa kesan. Dibangun dengan kode berkualitas tinggi, tema ini menyertakan fitur premium dan opsi widget terbaik.
Anda dapat memeriksa demo langsung atau mengunduh template melalui tombol di bawah ini
Top Navigation / Footer Menu
Akses Layout blog Anda > klik ikon Edit pada widget Top Navigation.
Anda juga dapat menambahkan ikon ke tombol, Bagaimana cara mendapatkan nama ikon FontAwesome ??
Langkah 1: Pergi ke https://fontawesome.com/v4.7.0/icons/
Temukan ikon, contoh :
Langkah 2: Buka halaman ikon dan salin "<i class="fa fa-file-pdf-o"></i>".
Contoh :
Social Top
Akses Layout blog Anda > klik ikon Edit di widget Social Top.
Ikon Tersedia { facebook, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }
Featured Posts 01
Akses Layout blog Anda > klik Add a Gadget > HTML/JavaScript pada bagian Featured Posts 01, Anda harus menempatkan nama-nama berikut yang disorot dengan warna biru di bawah ini.
Types: feat-big
Shortcode: Results number/Label, recent atau random/type
Feat Big contoh: Business/feat-big NOTE: dalam hal ini jangan atur nomornya (defaultnya adalah 5).
Contoh Pengaturan Widget:
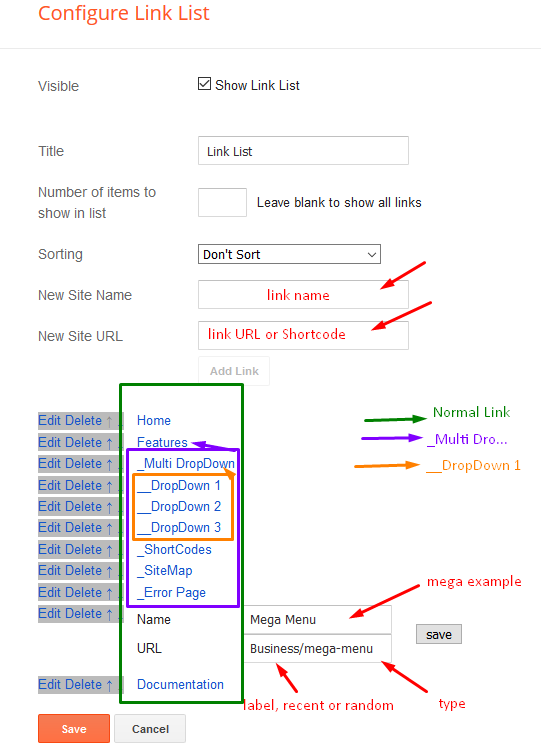
Main Menu/DropDown/Multi DropDown/Mega Menu
Akses Layout blog Anda > klik ikon Edit pada widget Menu Utama.
Home Link: pada Site Name tambahkan text Anda contoh: "Home" pada Site Url tambahkan homepage.
contoh :
Normal Link : Features
Sub Link: _Multi DropDown (sebelum link tambahkan "_") 1 underscore
Sub Link 2: __DropDown 1 (sebelum link tambahkan "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu
You can also add icons into the button, How to get FontAwesome icon name ??
Temukan Icon, contoh :
Post List Widget
Akses Layout blog Anda > klik Add a Gadget > HTML/JavaScript di bagian Sidebar atau Footer, Anda harus menempatkan nama-nama berikut yang disorot dengan warna biru di bawah ini.
Shortcode: Results number/Label, recent atau random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list
Social Widget (Sidebar)
Akses Layout blog Anda > klik ikon Edit pada widget Social Widget.
Ikon tersedia { facebook, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }
Theme Options
01 - Css Options
Akses Layout blog Anda > klik ikon Edit pada Css Options widget.
Boxed Version: pada New Site Name tambahkan boxedVersion, pada New Site URL tambahkan true atatau false, setelah klik tombol simpan.
Recent Posts Headline: pada New Site Name tambahkan recentPostsHeadline, pada New Site URL tambahkan true atau false, setelah klik tombol simpan.
02 - Default Variables
Akses Layout blog Anda > klik ikon Edit pada widget Default Variables.
Post Per Page: pada New Site Name tambahkan postPerPage, pada New Site URL tambahkan jumlah hasil, itu harus sama dengan posting dari halaman rumah, setelah klik tombol simpan.
Comments System: pada New Site Name tambahkan commentsSystem, pada New Site URL tambahkan tipe sistem komentar {blogger, disqus, facebook atau hide}, setelah klik tombol simpan.
Disqus Shortname: pada New Site Name tambahkan disqusShortname, pada New Site URL tambahkan nama pendek sistem komentar disqus Anda, setelah klik tombol simpan.
Facebook Page Plugin
Akses Layout blog Anda > klik Add a Gadget > HTML/JavaScript di bagian Sidebar atau Footer, dan paste kode di bawah ini.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Catatan: Di Attribute data-href, ganti tautan per url halaman facebook Anda.
Menyesuaikan Template
Akses Tema blog Anda > klik tombol Sesuaikan.
Di sini Anda dapat mengubah latar belakang (versi kotak), dan menerapkan warna yang telah ditentukan sebelumnya
Mengklik Lanjutan Anda akan melihat opsi resmi untuk mengubah Warna Utama
 Reviewed by admin
on
9:52:00 PM
Rating:
Reviewed by admin
on
9:52:00 PM
Rating:



















https://setiweb.ssl.berkeley.edu/beta/team_display.php?teamid=2275501
ReplyDelete