Cara Mengatur Template Blogger InBio
Inbio Blogger Template adalah tema portofolio minimal dengan desain menarik dan kinerja berkualitas tinggi, menampilkan desain materialis dengan fungsi yang diperbarui dan terbaru, ini akan membantu Anda memberikan sentuhan gaya pada blog Anda dengan tampilan yang menarik.
Anda dapat memeriksa demo langsung atau mengunduh template melalui tombol di bawah ini.
Scrolling Menu
Akses Tata Letak blog Anda > klik ikon Edit pada Widget bagian Scrolling Menu.
Note : Memperbarui Menu ini sedikit rumit, karena tidak bekerja secara normal, ini membantu pengunjung blog Anda untuk menggulir dengan lancar saat diklik, tetapi pada saat yang sama Anda juga dapat menambahkan tautan langsung. Dalam pengaturan yang ada jangan edit url, tetapi jika Anda ingin menambahkan label baru di menu, tambahkan teks yang diinginkan dengan url yang diinginkan.
Jika Anda akan mengedit url dalam struktur saat ini maka efek gulir tidak akan berfungsi.
Main Menu/DropDown/Multi DropDown
Akses Layout blog Anda > klik ikon Edit pada widget Menu Utama.
Normal Link : Dropdown
Sub Link: _Multi Dropdown (sebelum link tambahkan "_") 1 underscor
Sub Link 2: __Dropdown 1 (sebelum link tambahkan "__") 2 underscore
Akses Layout blog Anda > klik ikon Edit > pada widget Intro Utama.
Contoh:
b) Image Background
Tema secara default menunjukkan latar belakang css berwarna di area header, jika Anda ingin menggantinya dengan gambar yang Anda inginkan, maka cukup unggah gambar di bagian intro utama dan tambahkan true untuk latar belakang gambar, jika Anda ingin kembali ke latar belakang berwarna kemudian cukup tambahkan false di ruang kosong. Akses Layout blog Anda > klik ikon Edit > pada Bagian Intro Utama > Klik widget Gambar Latar Belakang.
Author Image
Akses Tata Letak blog Anda > klik ikon Edit > pada widget Gambar Penulis.
Pengaturan Widget Contoh:
Headline Text 01, 02, 03 & 04 (Heading & Description)
Akses Layout blog Anda > klik ikon Edit > di Headline Text 01, 02, 03 & 04 widget.
Pengaturan Widget Contoh:
Featured Posts Widget
Akses Layout blog Anda > klik ikon Edit > pada widget Featured Posts dan ikuti petunjuk di bawah ini.
Shortcode: Results number/Label, recent atau random/feat-big
Label Posts: 3/Technology/feat-big
Recent Posts: 3/recent/feat-big
Random Posts: 3/random/feat-big
Info Box 01 & 02
Akses Layout blog Anda > klik ikon Edit > pada widget Info Box 01 & 02.
Contoh:
Brand Logos
Akses Layout blog Anda > klik ikon Edit pada widget Brand Logos.
Main Testimonials
Akses Layout blog Anda > klik ikon Edit > pada widget Testimonial Utama.
Contoh:
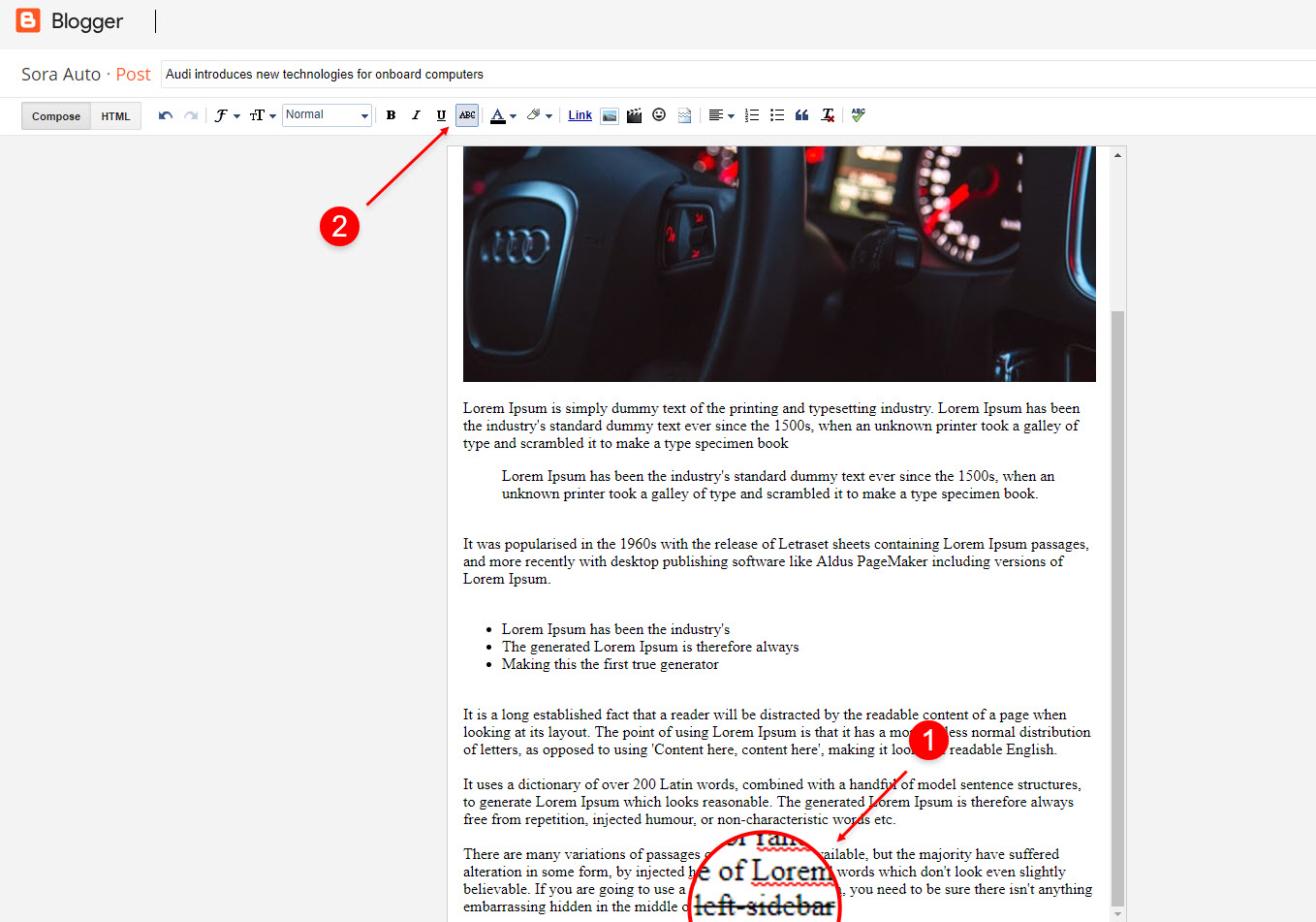
Post Layouts
Left Sidebar: Di dalam pos tambahkan teks left-sidebar dan tambahkan gaya Strikethrough
Full Width: Di dalam pos tambahkan teks full-width dan tambahkan gaya Strikethrough
Right Sidebar: Di dalam pos tambahkan teks right-sidebar dan tambahkan gaya Strikethrough
Post List Widget
Akses Layout blog Anda > klik Add a Gadget > HTML/JavaScript di bagian Sidebar atau Footer dan ikuti petunjuk di bawah ini.
Shortcode: Results number/Label, recent atau random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list
Theme Options
Akses Layout blog Anda > klik ikon Edit pada widget Default Variables.
Post Per Page: Pada New Site Name tambahkan postPerPage, pada New Site URL tambahkan jumlah hasil, itu harus sama dengan posting dari halaman rumah, setelah klik tombol simpan.
Comments System: Pada New Site Name tambahkan commentsSystem, pada New Site URL tambahkan comments sytem type {blogger, disqus, facebook or hide}, setelah klik tombol simpan.
Disqus Shortname: Pada New Site Name tambahkan disqusShortname, pada New Site URL tambahkan disqus comment system shortname, setelah klik tombol simpan.
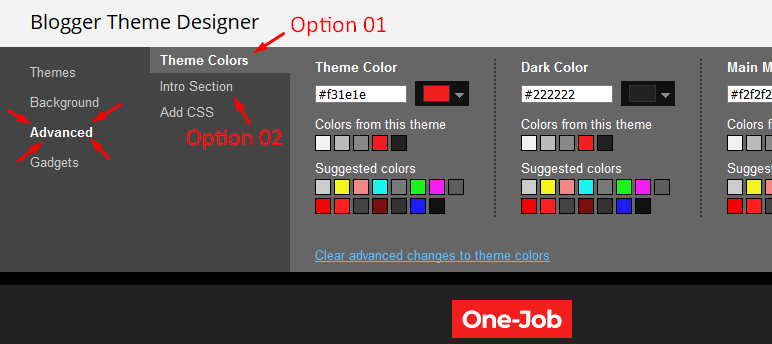
Customizing Your Template
Akses Tema blog Anda > klik tombol Sesuaikan untuk mengubah warna yang telah ditentukan sebelumnya.
Mengklik Lanjutan Anda akan melihat opsi resmi untuk mengubah Warna Utama
 Reviewed by admin
on
7:20:00 PM
Rating:
Reviewed by admin
on
7:20:00 PM
Rating:


















No comments: