Cara Setup Sora Paper Blogger Template
Sora Paper adalah template penerbitan surat kabar yang berkelas dan sederhana dengan fitur-fitur terbaik dan tampilan yang simpel, Dipenuhi dengan fitur-fitur premium dan penampilan profesional, membantu Anda membuat blog yang luar biasa dan praktis. Ini dilengkapi dengan berbagai widget yang akan membantu Anda untuk mempublikasikan blog secara lebih profesional.
Klik untuk melihat DEMO atau DOWNLOAD
Header Social
Akses layout / tata letak blog > klik Edit icon pada widget Header Social.
Icon yang tersedia { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }
Main Menu
Akses layout / tata letak blog > klik Edit icon pada widget Main Menu.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu
Post List Widget
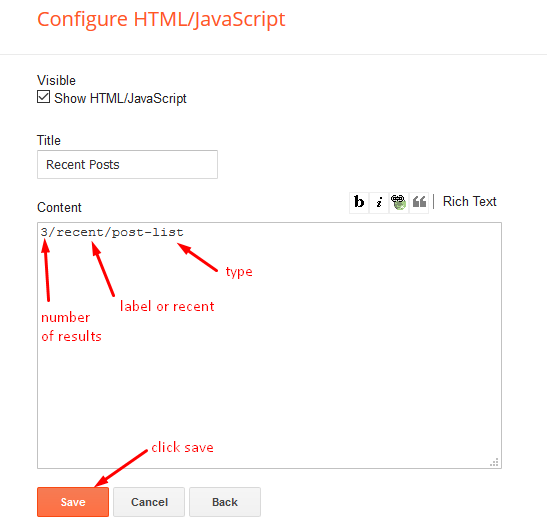
Akses layout / tata letak blog > klik Add Gadget > pilih HTML/JavaScript pada Sidebar atau Footer, ganti label yang ditandai seperti pada gambar dibawah ini.
,
Akses layout / tata letak blog > klik Edit icon pada widget Header Social.
Icon yang tersedia { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }
Main Menu
Akses layout / tata letak blog > klik Edit icon pada widget Main Menu.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu
Post List Widget
Akses layout / tata letak blog > klik Add Gadget > pilih HTML/JavaScript pada Sidebar atau Footer, ganti label yang ditandai seperti pada gambar dibawah ini.
Post Layouts
Left Sidebar: di dalam posting tambahkan teks "left-sidebar" dan diberi style Strikethrough
Full Width: di dalam posting tambahkan teks "full-width" dan diberi style Strikethrough
Right Sidebar: didalam posting tambahkan teks "right-sidebar" dan diberi style Strikethrough
Theme Options
01 - Boxed Version
Akses layout / tata letak blog > klik Edit icon pada widget Boxed Version.
Pada kotak New Site Name tambahkan teks boxedVersion, pada kotak New Site URL tambahkan teks true atau false, kemudian klik tombol save.
02 - Default Variables
Akses layout / tata letak blogt > klik Edit icon pada widget Default Variables.
Post Per Page: Pada kotak New Site Name tambahkan teks postPerPage, pada kotak New Site URL tambahkan angka post yang ingin ditampilkan, pengaturannya harus sama dengan pengaturan jumlah post di halaman awal, kemudian klik tombol save.
Fixed Sidebar: Pada kotak New Site Name tambahkan teks fixedSidebar, pada kotak New Site URL tambahkan true atau false, kemudian klik tombol save.
Comments System: Pada kotak New Site Name tambahkan teks commentsSystem, pada kotak New Site URL tambahkan teks {blogger, disqus, facebook or hide}, kemudian klik tombol save.
Disqus Shortname: Pada kotak New Site Name tambahkan teks disqusShortname, pada kotak New Site URL tambahkan disqus comment system shortname, kemudian klik tombol save.
Facebook Page Plugin
Akses layout / tata letak blogt > klik Add a Gadget > pilih HTML/JavaScript pada bagian Sidebar atau Footer, dan pastekan kode dibawah ini.
<center><div class="fb-page" data-href="https://www.facebook.com/namafanpage" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
catatan : ganti link yang disorot dengan link fanpage milik Anda
Footer Menu
Akses layout / tata letak blog > klik Edit icon pada widget Footer Menu.
Cara Setup Sora Paper Blogger Template
 Reviewed by admin
on
12:38:00 AM
Rating:
Reviewed by admin
on
12:38:00 AM
Rating:
 Reviewed by admin
on
12:38:00 AM
Rating:
Reviewed by admin
on
12:38:00 AM
Rating:











No comments: