Cara Mengatur Template Blogger Sora24
Sora24 adalah tema Blogger majalah responsif yang dirancang untuk surat kabar online, majalah, dan usaha editorial. Tema ini dirancang dengan pola tata letak yang fleksibel dan ruang yang baik untuk iklan.
Top Navigation / Footer Menu
Akses Tata Letak blog Anda > klik ikon Edit pada Top Navigation widget.
Social Top
Akses Layout blog Anda > klik ikon Edit di Social Top widget.
Ikon Tersedia{ facebook, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }
Main Menu/DropDown/Multi DropDown
Akses Layout blog Anda > klik ikon Edit di Main Menu widget.
Normal Link : Dropdown
Sub Link: _Multi Dropdown (sebelum link add "_") 1 underscore
Sub Link 2: __Dropdown 1 (sebelum link add "__") 2 underscore
Newsticker
Akses Layout blog Anda > klik Add a Gadget > HTML/JavaScript di bagian News Ticker, Anda harus menempatkan nama-nama berikut yang disorot dengan warna biru di bawah ini.
Shortcode: Label, recent atau random/ticker-posts
Contoh: 6/Technology/ticker-posts
Hot Posts
Akses Layout blog Anda > klik Add a Gadget > HTML/JavaScript di bagian Hot Posts, Anda harus menempatkan nama-nama berikut yang disorot dengan warna biru di bawah ini.
Shortcode: Label, recent atau random/ticker-posts
Contoh: Technology/hot-posts
Featured Posts 01
Akses Layout blog Anda > klik Add a Gadget > HTML/JavaScript pada bagian Featured Posts 01, Anda harus menempatkan nama-nama berikut yang disorot dengan warna biru di bawah ini.
Types: col-left
Shortcode: Results number/Label, recent atau random/type
Contoh Col-Left : Business/col-left
Featured Posts 02
Akses Layout blog Anda > klik Add a Gadget > HTML/JavaScript pada bagian Featured Posts 01, Anda harus menempatkan nama-nama berikut yang disorot dengan warna biru di bawah ini.
Types: feat-big
Shortcode: Results number/Label, recent atau random/type
Contoh Feat-Big : Business/col-left CATATAN: dalam hal ini untuk tidak mengatur nomor (default adalah 5).
Post Layouts
Left Sidebar: Di dalam pos tambahkan teks left-sidebar dan tambahkan gaya Strikethrough
Full Width: Di dalam pos tambahkan teks full-width dan tambahkan gaya Strikethrough
Right Sidebar: Di dalam pos tambahkan teks right-sidebar dan tambahkan gaya Strikethrough
Post List Widget
Akses Layout blog Anda > klik Add a Gadget > HTML/JavaScript di bagian Sidebar atau Footer dan ikuti petunjuk di bawah ini.
Shortcode: Results number/Label, recent atau random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list
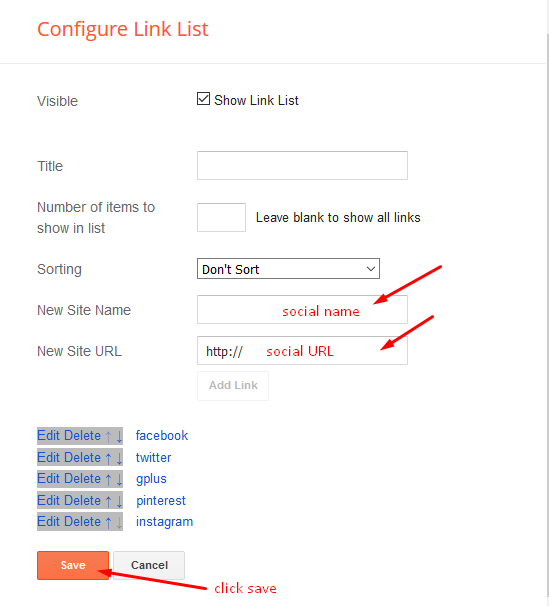
Social Widget (Sidebar)
Akses Layout blog Anda > klik ikon Edit di Social Widget.
Ikon Tersedia { blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }
Theme Options
01 - Boxed Version
Akses Layout blog Anda > klik ikon Edit di Boxed Version widget.
Pada New Site Name tambahkan boxedVersion, pada New Site URL tambahkan true atau false, setelah klik tombol simpan.
 Reviewed by admin
on
10:26:00 PM
Rating:
Reviewed by admin
on
10:26:00 PM
Rating:


















No comments: