Template Blogger Infinity adalah tema blogger one page dengan tata letak multi fungsi dan desain sesuai keinginan. Infinity Blogger Template membantu Anda membuat halaman portofolio atau situs web arahan tunggal yang cepat dan efektif.
Anda dapat memeriksa demo langsung atau mengunduh templat melalui tombol di bawah ini
DEMO DOWNLOAD
Scroll Menu
Akses Layout blog Anda > klik ikon Edit pada widget Bagian Menu Scrolling .
Catatan: - Memperbarui Menu ini agak rumit, karena jika salah maka tidak berfungsi normal, menu ini membantu pengunjung blog untuk menggulir dengan cepat saat diklik, tetapi pada saat yang sama Anda juga dapat menambahkan tautan langsung. Dalam pengaturan yang ada jangan edit url, tetapi jika Anda ingin menambahkan label baru di menu, tambahkan teks yang diinginkan dengan url yang diinginkan.
Catatan *: - Jika Anda akan mengedit url dalam struktur saat ini, maka efek scrolling tidak akan berfungsi.
Menu Utama / DropDown / Multi DropDown
Akses Layout blog Anda > klik ikon Edit pada widget Menu Utama .
Link Normal: Dropdown
Sub Link: _Multi Dropdown (sebelum link menambahkan " _ ") 1 garis bawah
Sub Link 2: __Dropdown 1 (sebelum link menambahkan " __ ") 2 garis bawah
Intro Utama
Akses Layout blog Anda > klik ikon Edit > di widget Intro Utama .
Contoh:
b) Latar Belakang Gambar
Tema secara default menunjukkan background css berwarna di area header, jika Anda ingin menggantinya dengan gambar yang Anda inginkan, maka cukup unggah gambar di bagian intro utama dan tambahkan true untuk background gambar, jika Anda ingin kembali ke latar belakang berwarna lalu tambahkan saja false di tempat kosong. Akses Layout blog Anda > klik ikon Edit > di Bagian Intro Utama> Klik widget Latar Belakang Gambar .
Widget Daftar Layanan
Akses Layout blog Anda > klik ikon Edit > di widget Daftar Layanan .
Pengaturan Widget EX :
Bagaimana cara mendapatkan nama ikon FontAwesome atau Remixicon ??
Langkah 1: Buka https://fontawesome.com/v4.7.0/icons/
Langkah 2: Buka https://remixicon.com/
Temukan ikon :
Langkah 2: Buka halaman ikon dan salin "nama ikon fa".
Teks Judul 01 (Judul dan Deskripsi)
Akses Layout blog Anda > klik ikon Edit > pada widget Headline Text 01 (How To Protect Yourself)
Prestasi (Counter)
Akses Layout blog Anda > klik ikon Edit > di widget Daftar Layanan .
Gambar Unggulan
Akses Layout blog Anda > klik ikon Edit > di widget Featured Image
Teks Judul 02 (Judul, Deskripsi, dan Tombol)
Akses Layout blog Anda > klik ikon Edit > pada widget Headline Text 02 .
Kotak Info (01, 02 03)
Akses Layout blog Anda > klik ikon Edit > pada Info Box 01, Info Box 02 atau widget Info Box 03
Teks Judul 03
Akses Layout blog Anda > klik ikon Edit > pada widget Headline Text 03
.
Widget Posting Unggulan
Akses Layout blog Anda > klik ikon Edit > di widget Featured Posts dan ikuti petunjuk di bawah ini.
Kode pendek: Nomor hasil / Label , terbaru atau acak / feat-besar
Posting Label: 3 / Teknologi / feat-big
Posting Terbaru: 3 / recent / feat-big
Posting Acak: 3 / random / feat-big
Teks Judul 04
Akses Layout blog Anda > klik ikon Edit > pada widget Headline Text 04 .
Testimonial Utama
Akses Layout blog Anda > klik ikon Edit > di widget Testimonial Utama .
Logo Merek
Akses Layout blog Anda > klik ikon Edit pada widget Logo Merek .
Teks Judul 05
Akses Layout blog Anda > klik ikon Edit > pada widget Headline Text 05 .
Posting Tata Letak
Bilah Sisi Kiri: Di dalam kiriman tambahkan teks bilah sisi kiri dan tambahkan gaya Coret
Lebar Penuh: Di dalam posting tambahkan teks dengan lebar penuh dan tambahkan gaya Coret
Bilah Sisi Kanan: Di dalam pos tambahkan teks bilah sisi kanan dan tambahkan gaya Coret
Widget Daftar Pos
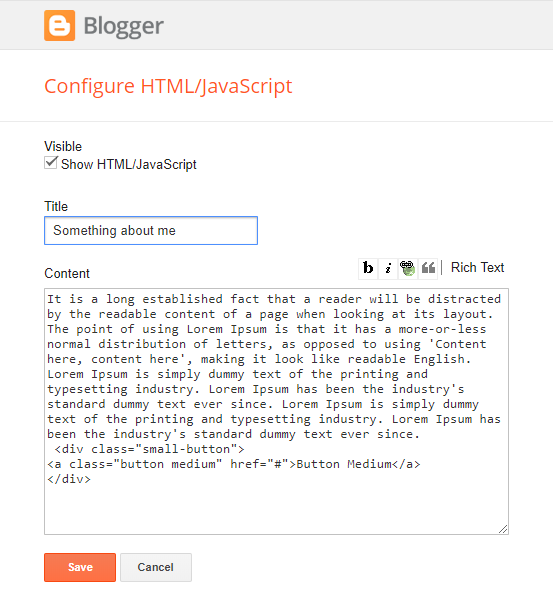
Akses Layout blog Anda > klik Tambah Gadget > HTML / JavaScript di bagian Sidebar atau Footer dan ikuti petunjuk di bawah ini.
Kode pendek: Nomor hasil / Label , terbaru atau acak / daftar-pos
Label Posting: 3 / Teknologi / post-list
Posting Terbaru: 3 / recent / post-list
Posting Acak: 3 / random / post-list
Teks Judul 06
Akses Layout blog Anda > klik ikon Edit > pada widget Headline Text 06 .
Info Penulis
Akses Layout blog Anda > klik ikon Edit > di widget Info Penulis
Subscribe Box & Social Footer
Untuk kotak Berlangganan Akses Layout blog Anda > klik ikon Edit pada widget Berlangganan Buletin . dan aktifkan dan tambahkan url feedburner Anda.
Akses Layout blog Anda > klik ikon Edit pada widget Linklist (Widget Sosial) .
Ikon Tersedia { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp , snapchat, email }
Gambar Penulis
Akses Layout blog Anda > klik ikon Edit > di widget Gambar Penulis .
Peta
Akses Tema blog Anda > klik Edit Html > lalu temukan pengkodean berikut.
<iframe allowfullscreen = '' class = 'map' src = 'https: //maps.google.com/maps? width = 100% & amp; height = 600 & amp; hl = id & amp; coord = 48.858260200000004, 2.2944990543196795 & amp; q = eiffel % 20tower + (SoraTemplates) & amp; ie = UTF8 & amp; t = & amp; z = 14 & amp; iwloc = B & amp; output = embed 'style =' border: 0 '> </iframe>
- Sekarang kunjungi https://www.google.com/maps
- Kemudian Cari Lokasi Anda di opsi pencarian.
- Setelah mencari klik ikon bagikan di sisi kiri,
- Beralih ke tab Sematkan Peta dan salin kodenya, lalu ganti kode di atas kode baru Anda.
Hubungi Kiri
Akses Layout blog Anda > klik ikon Edit > di widget Kontak Kiri . Info Kontak
Daftar Kontak Pengaturan Widget :
Hubungi Kanan
Akses Layout blog Anda > klik ikon Edit > di widget Contact Right . Formulir Kontak
Navigasi Footer
Akses Layout blog Anda > klik ikon Edit di widget Menu Navigasi Atas atau Footer .
Opsi Tema
Akses Layout blog Anda > klik ikon Edit pada widget Variabel Default .
Posting Per Halaman: Di Nama Situs Baru tambahkan postPerPage , di URL Situs Baru tambahkan jumlah hasil, itu harus sama dengan posting dari halaman beranda, setelah klik tombol simpan .
Sistem Komentar: Di Nama Situs Baru tambahkan sistem komentar , di URL Situs Baru tambahkan jenis sistem komentar { blogger , disqus , facebook or hide } , setelah klik tombol simpan .
Disqus Shortname: Di New Site Name tambahkan disqusShortname , di New Site URL tambahkan shortname sistem komentar disqus Anda, setelah klik tombol simpan .
Menyesuaikan Template Anda
Akses tema blog Anda > klik tombol Kustomisasi untuk mengubah warna yang telah ditentukan sebelumnya.
Mengklik Lanjutan Anda akan melihat opsi resmi untuk mengubah Warna Utama.
,
 Reviewed by admin
on
12:42:00 AM
Rating:
Reviewed by admin
on
12:42:00 AM
Rating:



































Cara ubah background bagaimana..?
ReplyDelete