Cara Setting Template Blogger Sora Home - Template untuk Property
Sora Home adalah Template Blogger yang memungkinkan Anda untuk membuat situs web profesional dan mengelola blog untuk niche real estat. Sora Home dilengkapi dengan berbagai widget yang akan membantu mempublikasikan blog secara lebih profesional. Untuk mempermudah, kami telah memublikasikan dokumentasi terperinci ini, sehingga Anda dapat mengatur blog dengan benar. Anda dapat memeriksa demo langsung atau mengunduh template melalui tombol di bawah ini dan juga Baca dokumentasi ini dengan saksama untuk menyiapkan blog Anda dan perhatikan bahwa tidak ada dukungan untuk pengguna gratis.
Anda dapat melihat demo atau mengunduh template melalui tombol di bawah ini.
Header Background
Akses tema blog Anda> klik Edit Html> dan temukan pengkodean berikut.
#header-wrapper {
text-align: center;
padding:0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrSflSfZJwTx3Lrg2fDz76XL7o3B9f858nDj5YLQ5WQlAaRxJUvJMCM82QfGLxLeLxptSufAjfGY-tyA91Zb_SfDRiVXh03fnFu7lnB3Fi59Nkc1McWlPUKYekDJWbxsUb-mah4tmEsGQ5/s1600/hero-head-back.jpg) no-repeat center top;
background-attachment: fixed;
background-size: cover;
margin-bottom: 10px;
height:100vh;
box-sizing:border-box;
position:relative;
width: 100%;
}
Catatan: - Jangan ubah apa pun, jika tidak, latar belakang tidak akan berfungsi dengan baik.
Main Menu/DropDown/Multi DropDown
Akses Layout blog Anda> klik Edit tautan di widget Main Menu.
Normal Link : Features
Sub Link: _Sub Link 1.0 (sebelum link tambahkan "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (ebelum link tambahkan "__") 2 underscore
Akses Layout blog Anda> klik Tambah Gadget> HTML / JavaScript di Header
Bagian Judul Widget, lalu tambahkan teks deskripsi Anda ke dalam bagian konten. Silahkan lihat format di bawah ini.
<p class='search-note'><span class='itatu'>20.000+</span> Bungalows <span class='itatu'>1.000+</span> Appartments</p>
<p class='search-desc'>Search : Homes, Penthouse, Farmhouse etc.</p>
PROPERTY FEATURES
Akses tema blog Anda> klik Edit Html> dan temukan pengkodean berikut.
<div class='sora-works-box wow slideInUp' id='section-3'>
<div class='works-wrap row'>
<div class='works-title'>
<h4>Property Features</h4>
<span>Here you can explain about property features.</span>
</div>
<div style='clear: both;'/>
<!-- First -->
<div class='works-tiles wow fadeInUpBig' data-wow-delay='0s'>
<div class='works-tiles-wrap-in'>
<span class='works-icons'>
<li data-percent='25'><span class='text'><span class='lnr lnr-home'/></span>
</li>
</span>
<h6 class='works-heading'>Low Budget</h6>
<p class='works-text'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </p>
</div>
</div>
<!-- First One Ends -->
<!-- Second -->
<div class='works-tiles wow fadeInUpBig' data-wow-delay='0.1s'>
<div class='works-tiles-wrap-in'>
<span class='works-icons'>
<li data-percent='50'><span class='text'><span class='lnr lnr-apartment'/></span></li>
</span>
<h6 class='works-heading'>Penthouse</h6>
<p class='works-text'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </p>
</div></div>
<!-- Second Ends -->
<!-- Third -->
<div class='works-tiles wow fadeInUpBig' data-wow-delay='0.2s'>
<div class='works-tiles-wrap-in'>
<span class='works-icons'>
<li data-percent='75'><span class='text'><span class='lnr lnr-sun'/></span></li>
</span>
<h6 class='works-heading'>Natural Light</h6>
<p class='works-text'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </p>
</div></div>
<!-- Third Ends -->
<!-- Fourth -->
<div class='works-tiles wow fadeInUpBig' data-wow-delay='0.3s'>
<div class='works-tiles-wrap-in'>
<span class='works-icons'>
<li data-percent='100'><span class='text'><span class='lnr lnr-bus'/></span></li>
</span>
<h6 class='works-heading'>Public Transport</h6>
<p class='works-text'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </p>
</div></div>
<!-- Fourth Ends -->
<!-- Fifth -->
<div class='works-tiles wow fadeInUpBig' data-wow-delay='0.4s'>
<div class='works-tiles-wrap-in'>
<span class='works-icons'>
<li data-percent='100'><span class='text'><span class='lnr lnr-earth'/></span></li>
</span>
<h6 class='works-heading'>Eco Friendly</h6>
<p class='works-text'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </p>
</div></div>
<!-- Fifth Ends -->
<!-- Sixth -->
<div class='works-tiles wow fadeInUpBig' data-wow-delay='0.5s'>
<div class='works-tiles-wrap-in'>
<span class='works-icons'>
<li data-percent='100'><span class='text'><span class='lnr lnr-lighter'/></span></li>
</span>
<h6 class='works-heading'>Fire Proof</h6>
<p class='works-text'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </p>
</div></div>
<!-- Sixth Ends -->
<!-- Seventh -->
<div class='works-tiles wow fadeInUpBig' data-wow-delay='0.6s'>
<div class='works-tiles-wrap-in'>
<span class='works-icons'>
<li data-percent='100'><span class='text'><span class='lnr lnr-store'/></span></li>
</span>
<h6 class='works-heading'>Nearby Store</h6>
<p class='works-text'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </p>
</div></div>
<!-- Seventh Ends -->
<!-- Eighth -->
<div class='works-tiles wow fadeInUpBig' data-wow-delay='0.7s'>
<div class='works-tiles-wrap-in'>
<span class='works-icons'>
<li data-percent='100'><span class='text'><span class='lnr lnr-lock'/></span></li>
</span>
<h6 class='works-heading'>Secured</h6>
<p class='works-text'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </p>
</div></div>
<!-- Eighth Ends -->
</div></div>
Inilah hal-hal yang perlu Anda ubah.
- <h4>Steps in Our Works</h4> - Main Title.
- <span>Our process on creating awesome projects.</span> - Title Description
- <i aria-hidden='true' class='fa fa-lightbulb-o'/> -Icon (fontawesome - https://linearicons.com/free)
- <h6 class='works-heading'>1. Low Budget</h6> -Tiles title
- <p class='special-text'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's. </p> -Description
WE HAVE DELIVERED
Anda dapat mengubah latar belakang, nomor, perincian dan ikon di bagian ini.
> Background
Akses tema blog Anda> klik Edit Html> dan temukan pengkodean berikut.
.counter-box {
background: url(//2.bp.blogspot.com/-wXGrHXHyBfg/WmTLRWUWxmI/AAAAAAAAEnk/gWXx9_Zp2108zlj-1cdcl1UF17F0z6fRgCK4BGAYYCw/s1600/hero-head.jpg) no-repeat;
background-attachment: scroll;
background-size: cover;
background-position: 50% 0;
overflow: hidden;
margin: 0 auto;
padding: 40px 0;
position:relative;
}
Ubah kode merah yang disorot dengan tautan gambar Anda sendiri.
Catatan: - Jangan ubah apa pun, jika tidak, latar belakang tidak akan berfungsi dengan baik.
> Number, details and icons
Akses tema blog Anda> klik Edit Html> dan temukan pengkodean berikut.
<div class='row counter-box-wrap'>
<div class='counter-title'>
<h4>We have Delivered</h4>
</div>
<div style='clear: both;'/>
<div class='counter-box-item'>
<span class='lnr lnr-home'/>
<h1 class='counter-sora'>1500</h1>
<div class='counter-sora-text'>Houses Build</div>
</div>
<div class='counter-box-item'>
<span class='lnr lnr-apartment'/>
<h1 class='counter-sora'>4150</h1>
<div class='counter-sora-text'>Rented House</div>
</div>
<div class='counter-box-item'>
<span class='lnr lnr-store'/>
<h1 class='counter-sora'>860</h1>
<div class='counter-sora-text'>Shops Build</div>
</div>
<div class='counter-box-item'>
<span class='lnr lnr-construction'/>
<h1 class='counter-sora'>52</h1>
<div class='counter-sora-text'>On Progress</div>
</div>
</div>
Inilah hal-hal yang perlu Anda ubah.
- Kode Merah yang disorot adalah untuk ikon yang ingin Anda sebutkan. (fontawesome - http://fontawesome.io/cheatsheet/)
- Kode Biru yang disorot untuk angka-angka.
- Kode Hijau yang disorot adalah untuk Deskripsi.
Featured Listings
Akses Layout blog Anda> klik Tambah Gadget> HTML / JavaScript di Bagian Featured Posts, lalu tambahkan salah satu dari yang berikut ini.
tysum: <span data-type="tysum" data-label="Video" data-no="3"></span>
Our Portfolio
Ini adalah judul untuk posting terbaru yang akan Anda publikasikan.
Akses tema blog Anda> klik Edit Html> dan temukan pengkodean berikut.
<div class='Portfolio-title'>
<h4>Our Portfolio.</h4>
<span>A creative agency that believes in the power of creative ideas and great design.</span>
</div>
Ubah detailnya dengan yang Anda inginkan.
Testimonials
Akses tema blog Anda> klik Edit Html> dan temukan pengkodean berikut.
<div class='gallery-cell'>
<div class='testimonial'>
<img class='testimonial-avatar' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjr6CqJkbCDK0p8GKM30UJyDxsvROnu-FWxAMqkZ0EV8h5uspBNb64IfbBp7DQKvl5PQPbmbIkptxUHBhQpWTu6gwhlzY2VGkiEnEco_NgEGSNOdpeSnUiBbtAhJb5UXVe-07wanmqh9ik/s400/128.jpg'/>
<q class='testimonial-quote'>"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis mauris ex, gravida ut leo eu, rhoncus porta orci. Fusce vitae rutrum nulla."</q>
<span class='testimonial-author'>Joe Smith, CEO of Cubix</span>
</div>
</div>
<div class='gallery-cell'>
<div class='testimonial'>
<img class='testimonial-avatar' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhGBOvh2tUESvI0bDEhPHrTm0159Uc4EynoQV7Uj0OHeojDlgcEafZWExDR-PP7siW0AufaUx8UqQOhlO4KK5GZcqqa0tXEASWFBS4MDDXWHwls3Kk1a7bn9UNsBYc-6uzQPS_WW0mDy9c/s400/128+%25281%2529.jpg'/>
<q class='testimonial-quote'>"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis mauris ex, gravida ut leo eu, rhoncus porta orci. Fusce vitae rutrum nulla."</q>
<span class='testimonial-author'>Lisa Jones, Freelance Web Developer</span>
</div>
</div>
<div class='gallery-cell'>
<div class='testimonial'>
<img class='testimonial-avatar' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEPENWv_wGhcnTPvCIgsOiNvuelX-psfOJCwQL96plK853OUTQ-32Tu6ebybcDM2_1bYMWCPzGfk6vc_IjN51riPcTIfCuR5dB2u6UXU6Rhyphenhyphenlp8B2E5YXywsVUADvovrL8N8uqfOb3d6U/s400/128.jpg'/>
<q class='testimonial-quote'>"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis mauris ex, gravida ut leo eu, rhoncus porta orci. Fusce vitae rutrum nulla."</q>
<span class='testimonial-author'>Ryan Waltz, Front-End Developer</span>
</div>
</div>
Inilah hal-hal yang perlu Anda ubah.
- Kode Merah yang disorot adalah untuk gambar pengguna.
- Kode Biru yang disorot adalah untuk ulasan.
- Kode Hijau yang disorot adalah untuk detail pengguna.
Map
Akses tema blog Anda> klik Edit Html> dan temukan pengkodean berikut
<script>
function initMap() {
var uluru = {lat: 51.5074, lng: 0.1278};
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 4,
center: uluru
});
var marker = new google.maps.Marker({
position: uluru,
map: map
});
}
</script>
Ubah lat: 51.5074 dengan latitude Anda & lng: 0,1278 dengan longitude Anda.
Get In Touch
Ada beberapa hal yang dapat Anda ubah di bagian ini
>Headings and description.
Akses tema blog Anda> klik Edit Html> dan temukan pengkodean berikut
<div class='contact-title'>
<h4>Get in Touch</h4>
<span>Feel free to drop us a line to contact us</span>
</div>
>Feel free To Contact
Akses tema blog Anda> klik Edit Html> dan temukan pengkodean berikut
<div class='contact-other'>
<h1 class='con-title'>Feel free To Contact</h1>
<p class='con-text'>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptate dolores, quasi unde quisquam facilis at ullam aperiam similique dicta voluptatibus!
</p>
<ul class='con-list'>
<li><i class='lnr lnr-map'/>3066 Stone Lane, Wayne, Pennsylvania.</li>
<li><i class='lnr lnr-phone'/>+610-401-6021, +610-401-6022</li>
<li><i class='lnr lnr-envelope'/>admin@mydomain.com</li>
<li><i class='lnr lnr-earth'/>www.yourdomain.com</li>
</ul>
</div>
Ubah bagian yang disorot dengan detail Anda sendiri untuk setiap anggota tim.
Contact Form
Untuk membuat formulir kontak berfungsi, Anda harus tidak melakukan apa pun, ia bekerja secara otomatis
Footer Navigation
Akses Layout blog Anda> klik Edit tautan di widget Topnav.
Secara otomatis memilih halaman dan tautan halaman, tetapi jika tidak dipilih, silakan lihat gambar di atas untuk menambahkannya, Anda juga dapat menambahkan tautan eksternal (Tautan dari tempat lain).
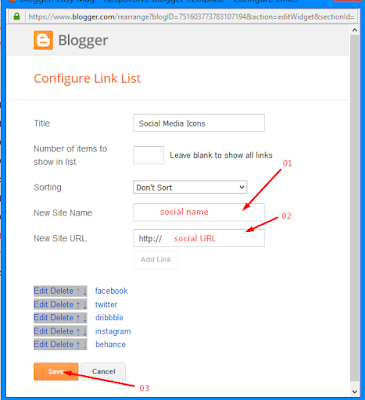
Social Footer
Akses Layout blog Anda> klik Edit tautan di Social top widget.
Ikon Tersedia { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen }
Facebook Page Plugin:
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates/" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Cara Setting Template Blogger Sora Home - Template untuk Property
 Reviewed by admin
on
9:42:00 PM
Rating:
Reviewed by admin
on
9:42:00 PM
Rating:
 Reviewed by admin
on
9:42:00 PM
Rating:
Reviewed by admin
on
9:42:00 PM
Rating:








SoraTemplates sora templates blogger templates 2018 free download. free blogger ... You are here: Home / Blogger Template Authors / SoraTemplates font awesome cheat sheet
ReplyDeleteterima kasih
ReplyDeletegimana caranya mengkoneksikan get in touch ke email pribadi ya bro??
ReplyDelete