Cara Setup Template Blogger Alfa [TemplatesYard]
Alpha adalah template blogger yang bersih, sederhana dan cepat, sangat mudah disesuaikan dan memiliki tata letak yang responsif sehingga sesuai dengan ukuran layar. Anda bisa menggunakan template ini untuk niche seperti tech, Blogging, Events, Authority, Blogging Resources, News, Latest Trends dll. Alpha dilengkapi dengan berbagai widget yang akan membantu Anda mempublikasikan blog Anda secara lebih profesional.
Alpha tersedia dalam versi free template, tetapi tentunya ada keterbatasan dimana Anda tidak dapat memodifikasi secara keseluruhan template. Untuk melihat demo dan mengunduh template, Anda bisa melihat di Alpha Blogger Template
Ticker News
Widget ini secara otomatis memilih posting terbaru dari blog Anda. Buatlah feed blog dan tambahkan setidaknya satu label ke setiap posting.
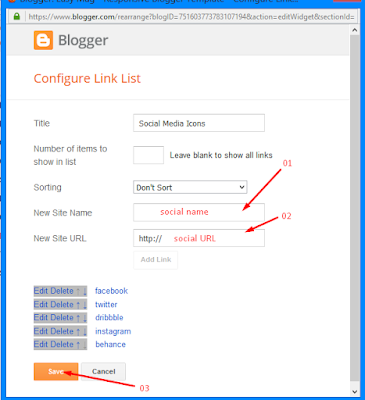
Social Top Widget
Akses Layout/tata letak blog Anda > klik Edit link di widget Social Top.
Ikon Tersedia {facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen}
Main Menu/ DropDown/ Multi DropDown
Akses Layout/tata letak blog Anda> klik Edit link pada widget Menu Utama.
Normal Link: Features
Sub Link: _Sub Link 1.0 (sebelum link menambahkan "_") 1 garis bawah
Sub Link 2: __Sub Link 1.1 (sebelum link menambahkan "__") 2 garis bawah
Subscription Box
Untuk mengganti nama pengguna feedburner dari kotak berlangganan, ikuti langkah-langkah di bawah ini.
Akses Theme blog Anda> klik Edit Html> dan kemudian cari pengkodean berikut.
<div class='emailfield'>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=templatesyard', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='email' onblur='if (this.value == "") {this.value = "Enter Email";}' onfocus='if (this.value == "Enter Email") {this.value = "";}' type='text' value='Enter Email'/>
<input name='uri' type='hidden' value='templatesyard'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='submitbutton' type='submit' value='Submit'/>
</form>
</div>
Ubah teks yang disorot dengan milik id Anda.
Author Box
Akses Theme blog Anda> klik Edit Html> dan kemudian cari pengkodean berikut.
<script type='text/javascript'>
var postperpage= 7;
var numshowpage=3;
var upPageWord ='Prev';
var downPageWord ='Next';
var urlactivepage=location.href;
var home_page="/";
</script>
Ubah nilai var postperpage = 7; Ke angka yang kamu mau
Catatan: - Ingat satu hal yang harus Anda perhatikan, jumlah posting di widget blog dan pagination widget harus sama.
Theme Colors
Akses blog anda Template> klik Customize.
Di sinilah Anda bisa mengubah warna utama model, dengan menggunakan warna favorit Anda.
Selamat berkarya, dan sekali lagi untuk melihat demo dan mengunduh template, Anda bisa melihat di Alpa Template
Cara Setup Template Blogger Alfa [TemplatesYard]
![Cara Setup Template Blogger Alfa [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtqk26Fu2uIMYkEt9KEs0VT1RfcAAfYYvCHmOa_5vIvWlhetmgzo76zWKtzfo-0vrxH2dJODvOhx36uyv0mIQ6QMfkmHyQ8SsumzdQ_D2LnLwjihlC3Zt_uWrjqHk7vEmWJ6SShiAMP6Nq/s72-c/alpha+theme.jpg) Reviewed by admin
on
7:17:00 PM
Rating:
Reviewed by admin
on
7:17:00 PM
Rating:
![Cara Setup Template Blogger Alfa [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtqk26Fu2uIMYkEt9KEs0VT1RfcAAfYYvCHmOa_5vIvWlhetmgzo76zWKtzfo-0vrxH2dJODvOhx36uyv0mIQ6QMfkmHyQ8SsumzdQ_D2LnLwjihlC3Zt_uWrjqHk7vEmWJ6SShiAMP6Nq/s72-c/alpha+theme.jpg) Reviewed by admin
on
7:17:00 PM
Rating:
Reviewed by admin
on
7:17:00 PM
Rating:







No comments: