Cara Seting Magma Blogger Template
Magma adalah template blogger berdesain Majalah dengan banyak fitur yang telah terpasang, template ini sangat mudah disesuaikan dengan berbagai layout. Magma dilengkapi dengan berbagai widget yang akan membantu Anda mempublikasikan blog Anda secara lebih profesional.
Magma tersedia dalam versi free template, tetapi tentunya ada keterbatasan dimana Anda tidak dapat memodifikasi secara keseluruhan template. Untuk melihat demo dan mengunduh template, Anda bisa melihat di Magma Blogger Template
Untuk mempermudah dalam mengatur template , di bawah ini telah ada dokumentasi dan video cara seting template.
Top Navigation
Akses Layout/Tata Letak blog > klik Edit link pada widget Top Navigation.
Social Top Widget/Social Footer Widget
Akses Layout/Tata Letak blog > klik Edit link di Social Top Widget.
Ikon yang tersedia {facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen}
Main Menu/ DropDown/ Multi DropDown
Akses Layout/Tata Letak blog > klik Edit link di Main Menu Widget
Normal Link : Features
Sub Link: _Sub Link 1.0 (sebelum link tambahkan "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (sebelum link tambahkan "__") 2 underscore
Ticker News/Breaking News
Akses Layout/Tata Letak blog > klik Add a Gadget > HTML / JavaScript di Bagian Ticker News, lalu tambahkan salah satu dari berikut ini :
- Recent Posts: <span data-type="recent" data-no="5"></span>
- Label / Tag Ex: <span data-type="label" data-label="Sports" data-no="5"></span>
Main Featured Post
Akses Layout/Tata Letak blog > klik Add a Gadget > HTML / JavaScript di bagian Featured Posts, dan kemudian tambahkan salah satu dari berikut ini:
- Recent Posts: <span data-type="tyard-recent"></span>
- Label / Tag Ex: <span data-type="tyard-label" data-label="Sports"></span>
Carousel Slider Widget
Akses Layout/Tata Letak blog > klik Add a Gadget> HTML / JavaScript di bagian Featured Posts, dan kemudian tambahkan salah satu dari berikut ini :
- Recent Posts: <span data-type="ty-latest-slide" data-no="6"></span>
- Label / Tag Ex: <span data-label="Sport" data-type="ty-tag-slide" data-no="6"></span>
Content Featured Widgets
Akses Layout/Tata Letak blog > klik Add a Gadget > HTML / JavaScript di Kotak Tata Letak / Kotak Tata Letak 2 / Bagian Galeri , dan tambahkan jenis kotak yang diinginkan.
Types : { tybox, tylist , carousel , tyleft , tyright , tygrid }
- tybox: <span data-type="tybox" data-label="Food"></span>
- tylist: <span data-type="tylist" data-label="Technology"></span>
- Post Slider dengan dua pilihan, satu untuk yang terbaru dan yang lainnya untuk label based.
- Recent Posts: <span data-type="ty-latest-slide" data-no="6"></span>
- Label / Tag Ex: <span data-type="ty-tag-slide" data-label="Sports" data-no="6"></span>
- Post Slider dua pilihan satu untuk yang terbaru dan yang lainnya untuk label based.
- Kolom kiri: <span data-type="tyleft" data-label="News"></span>
- Kolom kanan: <span data-type="tyright" data-label="Sports"></span>
- tygrid: <span data-type="tygrid" data-label="Video" data-no="6"></span>
Custom Widgets
Akses Layout/Tata Letak blog > klik Add a Gadget > HTML / JavaScript pada bagian Sidebar atau Footer, tempatkan kode berikut yang disorot dengan warna biru di bawah ini.
Recent Post
Recent Posts: <span class="latestposts" data-no="5"></span>
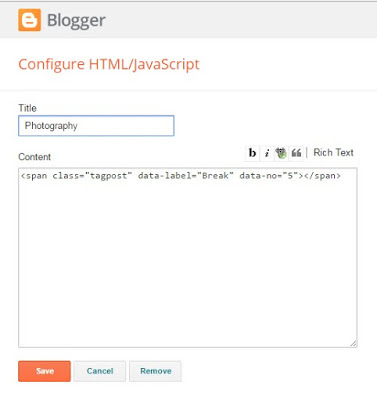
Label Posts
Post Per Tag: <span class="tagpost" data-label="Break" data-no="5"></span>
Recent Comments
Recent Comments: <span class="latestcomments" data-no="5"></span>
Setelah menambahkan, klik simpan/save.
Social Counter
Akses ke Layout/Tata Letak blog > Social Counter Area> Klik Edit> dan ikuti langkah-langkah di bawah ini.
Pada field "New Site Name" fild1 tambahkan Social Name [Counter Sosial].
dan pada bidang "New Site URL" fild2 tambahkan Url Sosial Anda.
Comments System
Akses Layout blog > klik Edit link di Comment System widget.
Tambahkan salah satu dari ketentuan berikut
- [Blogger] untuk komentar blogger
- [Facebook] untuk komentar facebook
- [Disqus] untuk disqus komentar
Anda bisa menambahkan satu sistem, dua atau tiga yang Anda inginkan dan dengan pengaturan yang Anda inginkan misalnya :
[facebook]
[disqus]
[facebook][disqusss]
[blogger][facebook]
[facebook][blogger]
[disqus][facebook][blogger]
[blogger][disqus][facebook]
Disqus Shortname
Akses Layout blog > klik Edit link pada widget Disqus Shortname.
Yang harus Anda lakukan hanyalah menambahkan shortname
Facebook Page Plugin:
Sebelumnya Anda sudah memiliki Facebook fanpage, kemudian akses Layout blog > Klik tambahkan gadget di tata letak bilah samping blog > Tambahkan widget HTML / JAVASCRIPT dan tempel kode di bawah ini di ruang kosong.
<center><div id="fb-root"></div><script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5&appId=1760806057479925"; fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));</script><div class="fb-page" data-href="https://www.facebook.com/namafbfanpage/" data-width="350" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></center>
Ubah teks biru dengan nama Facebook fanpage Anda.
Profil Author
Akses Layout blog > klik Tambahkan Gadget> HTML / JavaScript di bagian Rincian Penulis Post (Post Author Details), Anda harus menempatkan kode di ruang kosong.
Selamat berkarya, dan sekali lagi untuk melihat demo dan mengunduh template, Anda bisa melihat di Magma Blogger Template .
Cara Seting Magma Blogger Template
 Reviewed by admin
on
12:11:00 AM
Rating:
Reviewed by admin
on
12:11:00 AM
Rating:
 Reviewed by admin
on
12:11:00 AM
Rating:
Reviewed by admin
on
12:11:00 AM
Rating:






















mksh infonya pak
ReplyDeletemas kalau pake templat magma yang free itu enggak bisa di upgrade ke top level domain ya?
ReplyDeletegan saya kok eror di fetured box
ReplyDelete